Tidbits of the digital Chicago method Part 2 - Creating and applying a plaster template for digital inking
In this second tutorial discussing nuances that are specific to the digital iterations of the Chicago method, we’d like to debate over yet another peculiar surface treatment, the representation of areas obscured by plaster (you can find our previous tutorial about digital damage representation here.) Although including plaster surface on an inked drawing may seem like an even more questionable decision than indicating damage, the Epigraphic Survey enumerates many examples in their drawing conventions when registering such data might have research value for us. According to these guidelines, the Survey’s plaster convention is rendered as widely spaced dots and small open circles placed at random (reflecting the actual visual appearance of the material), using a trace weight pen (6x0/.13) in an outlined area where it obscures the carved decorative surface. In our standard 1200 dpi inking environment the digital equivalent of this Rapidograph line weight is the 6/7 pixels solid ink brush, of which the thinner is used for outlining the plastered area, while the thicker is applied for creating the plaster texture.
.jpg)
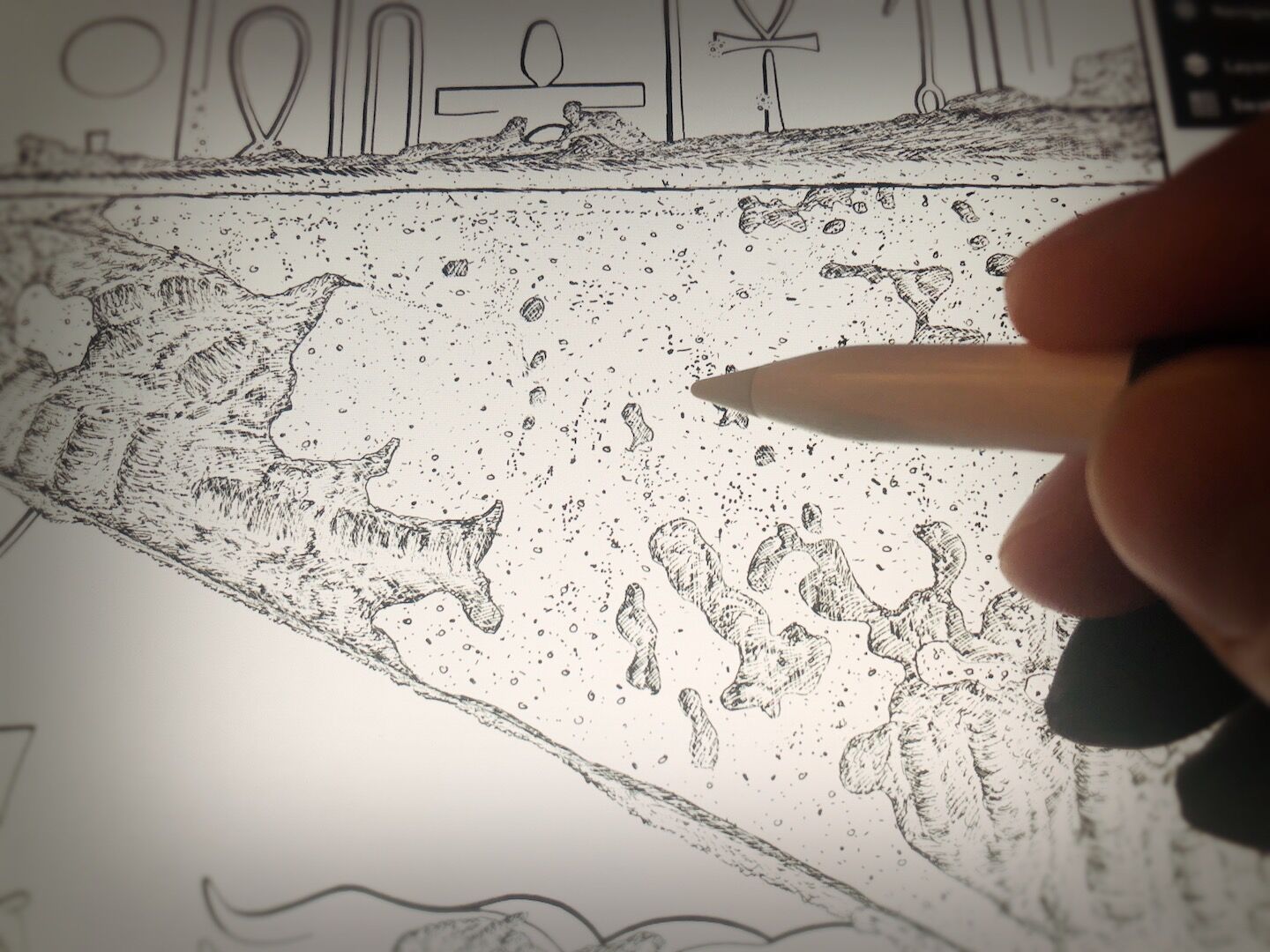
Plastered surface indicated by Rapidograph pen on photo enlargement in accordance with the Chicago method (Medinet Habu, Small Amun temple, detail, drawing by M. de Jong).
One would think that adding plaster texture (regardless its traditional or digital nature) over a photographic background is a more straightforward and somewhat more simplified affair than dealing with complex damage patterns. However, although indicating plaster used to be a less nuanced process in the past, over the last few decades its visual representation has become more and more reflective to the actual 3D surface. We quickly realized that we can’t apply the same procedure that we used to craft our digital damage when creating the digital equivalent of plaster texture. Applying a plaster pattern that is based on a direct copy of a traditional plaster section (with its circles and dots evenly distributed) results in a rather standardized surface, while repetitive use of this texture over the same area creates an overly busy and confusing pattern. At the end, our first digital patterns appeared much darker than their handmade equivalents, while the artists constantly struggled to have even minimal control over the details.
.jpg)
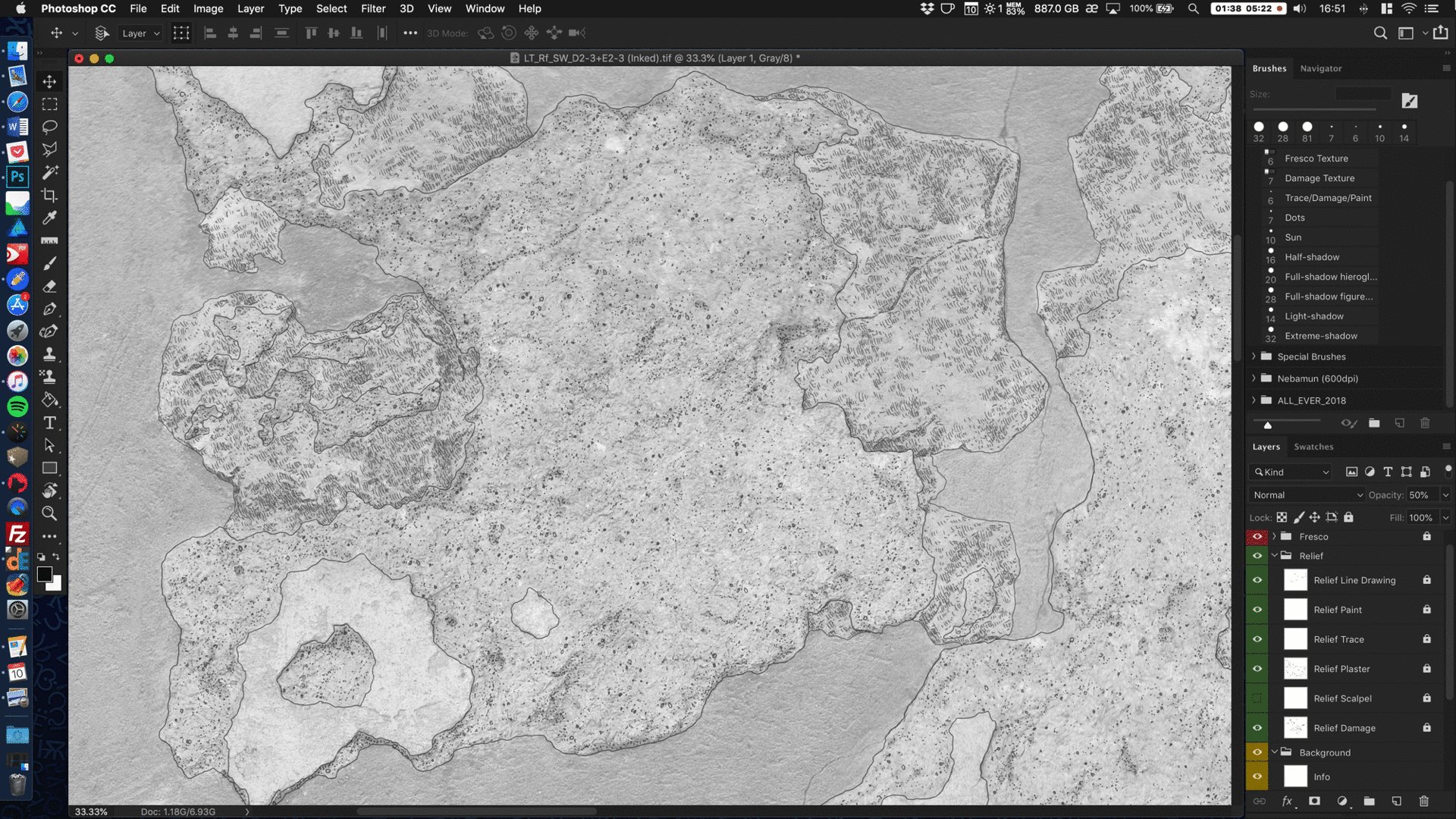
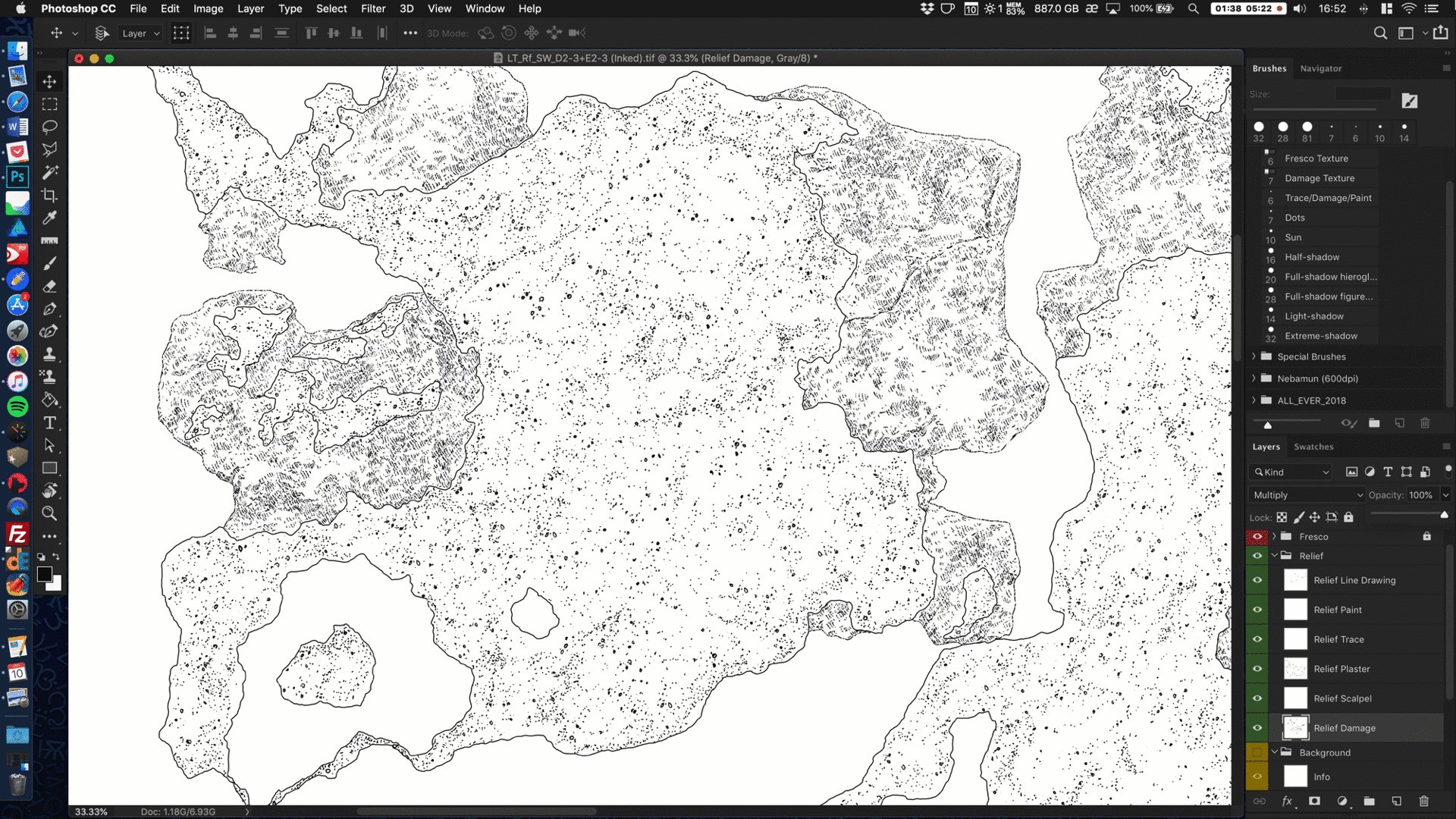
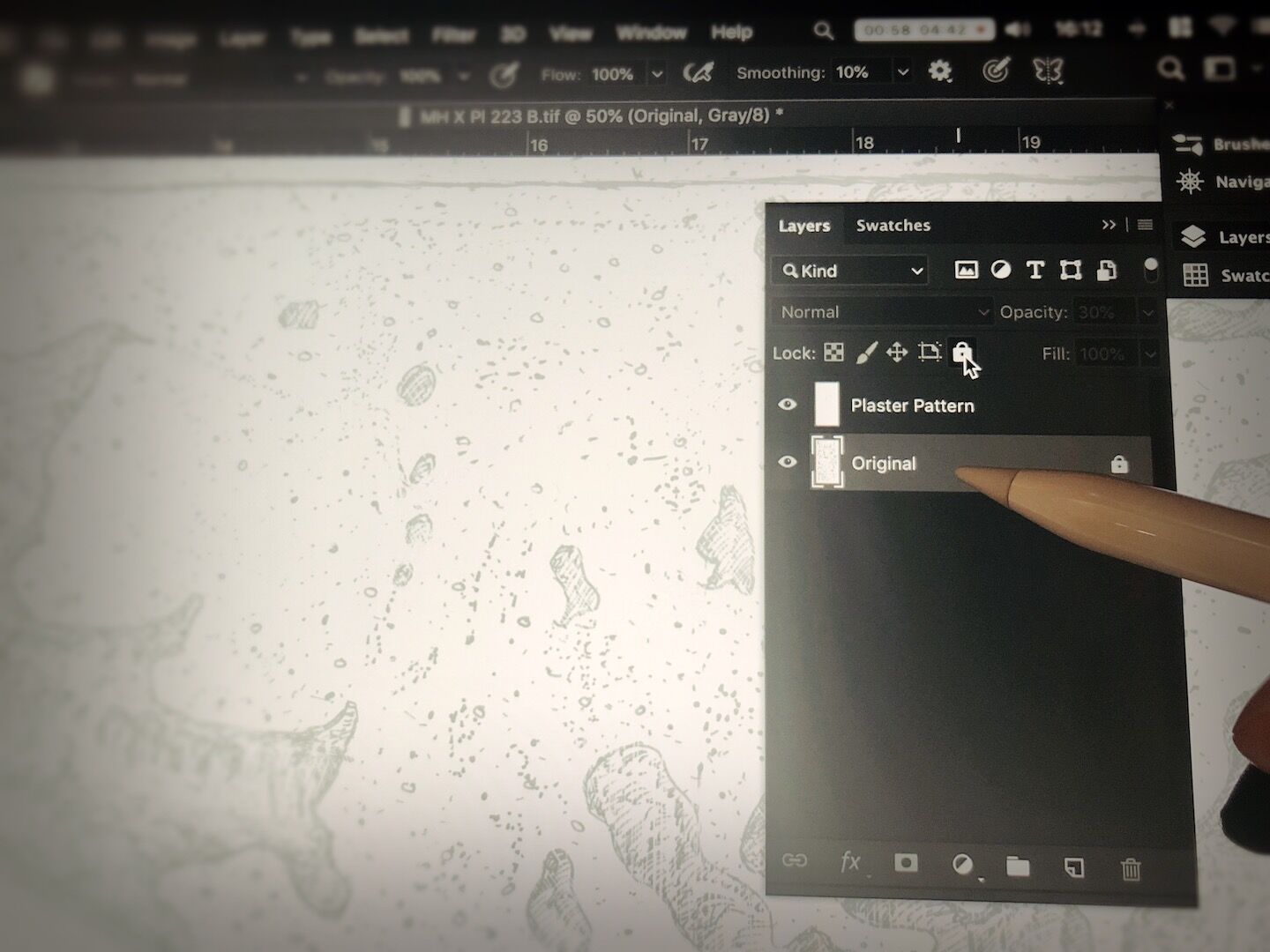
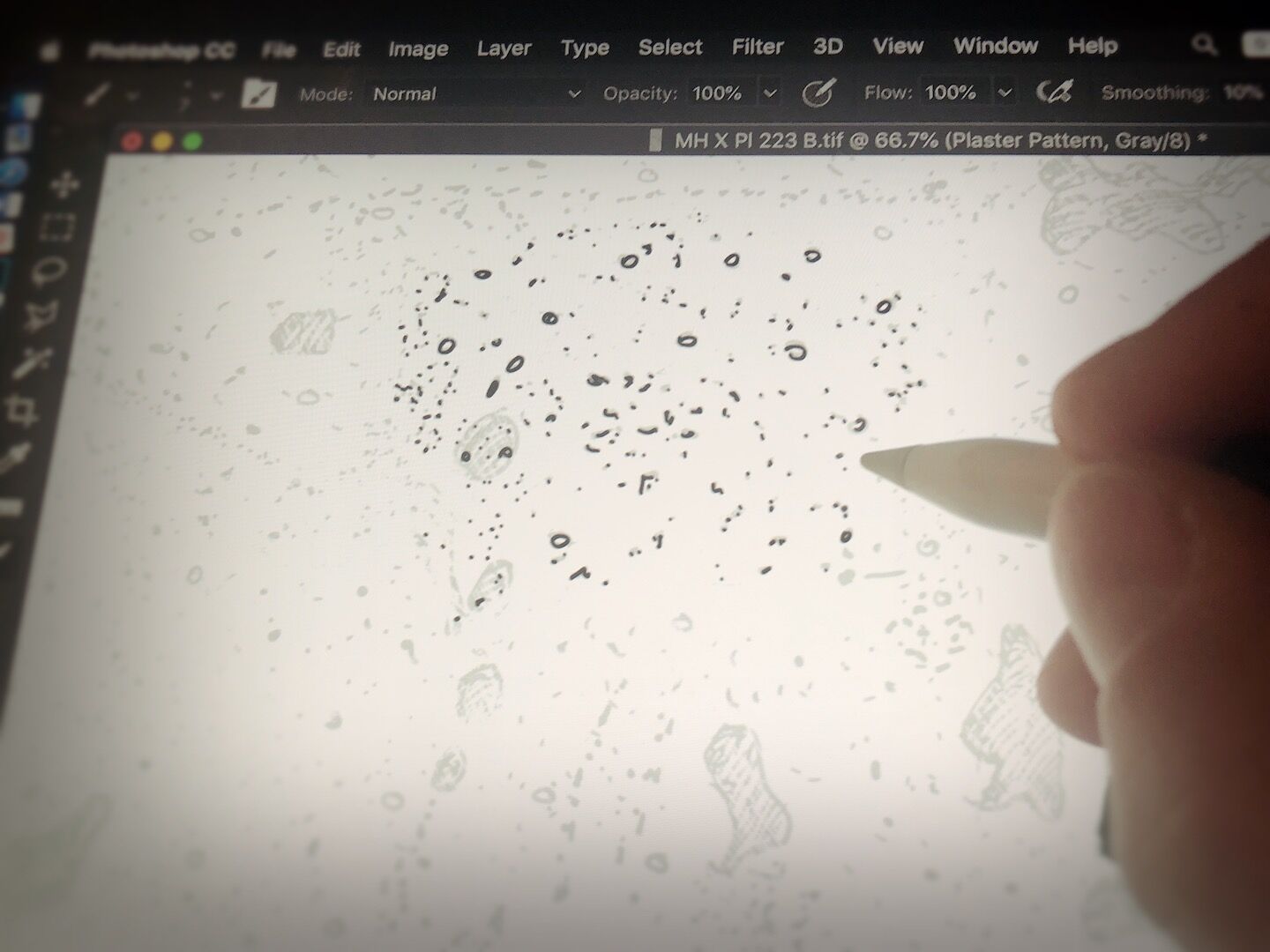
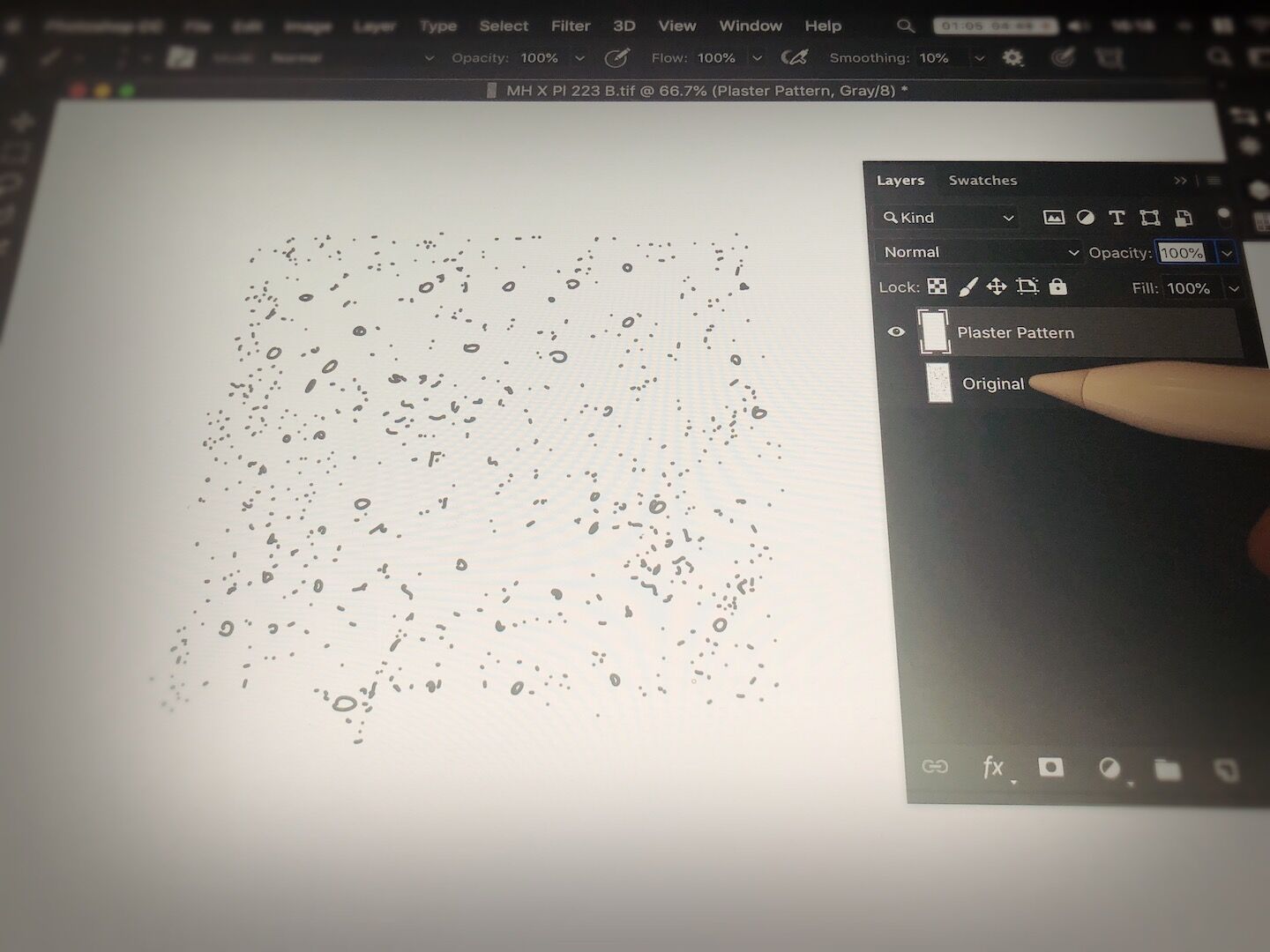
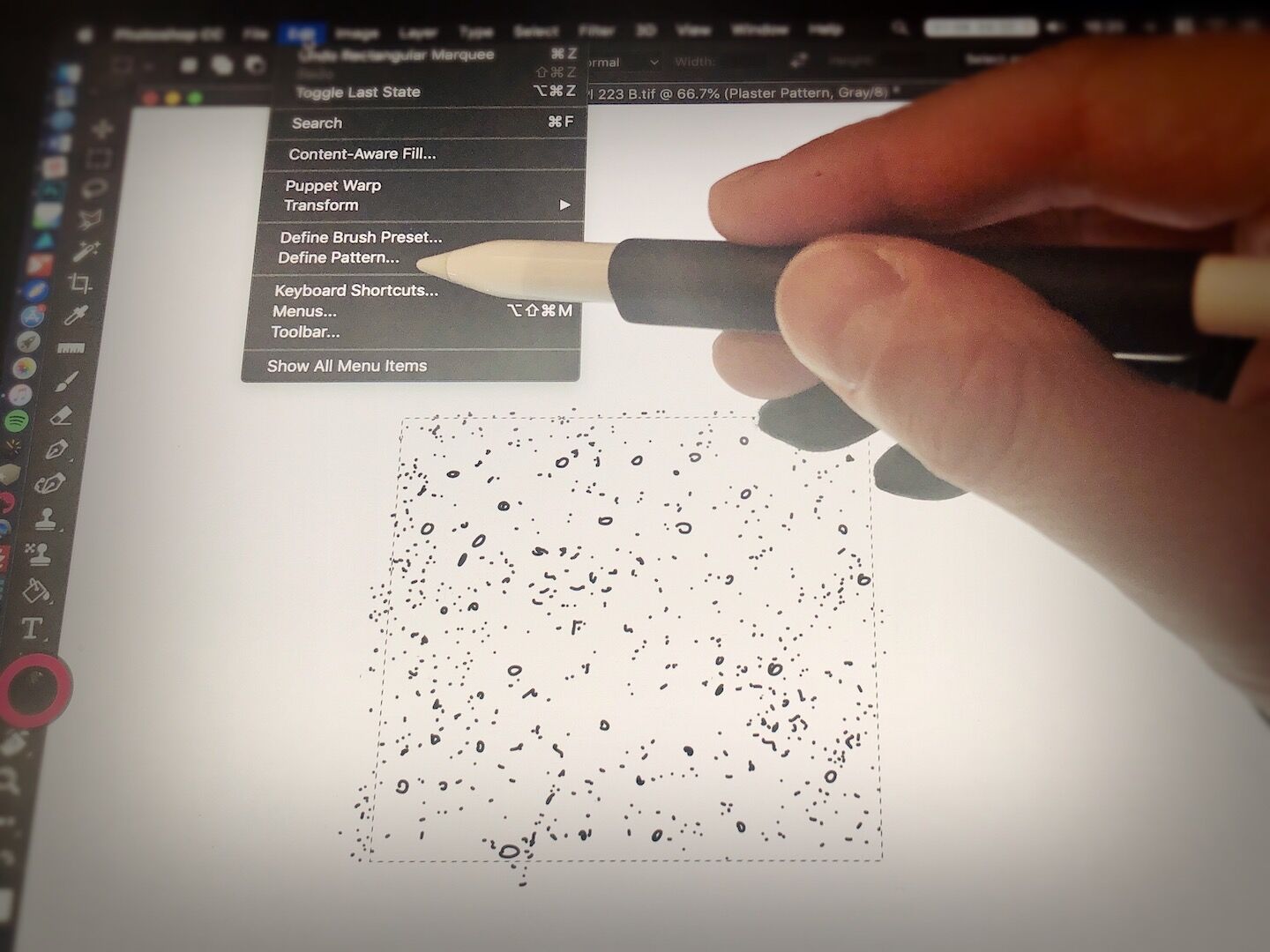
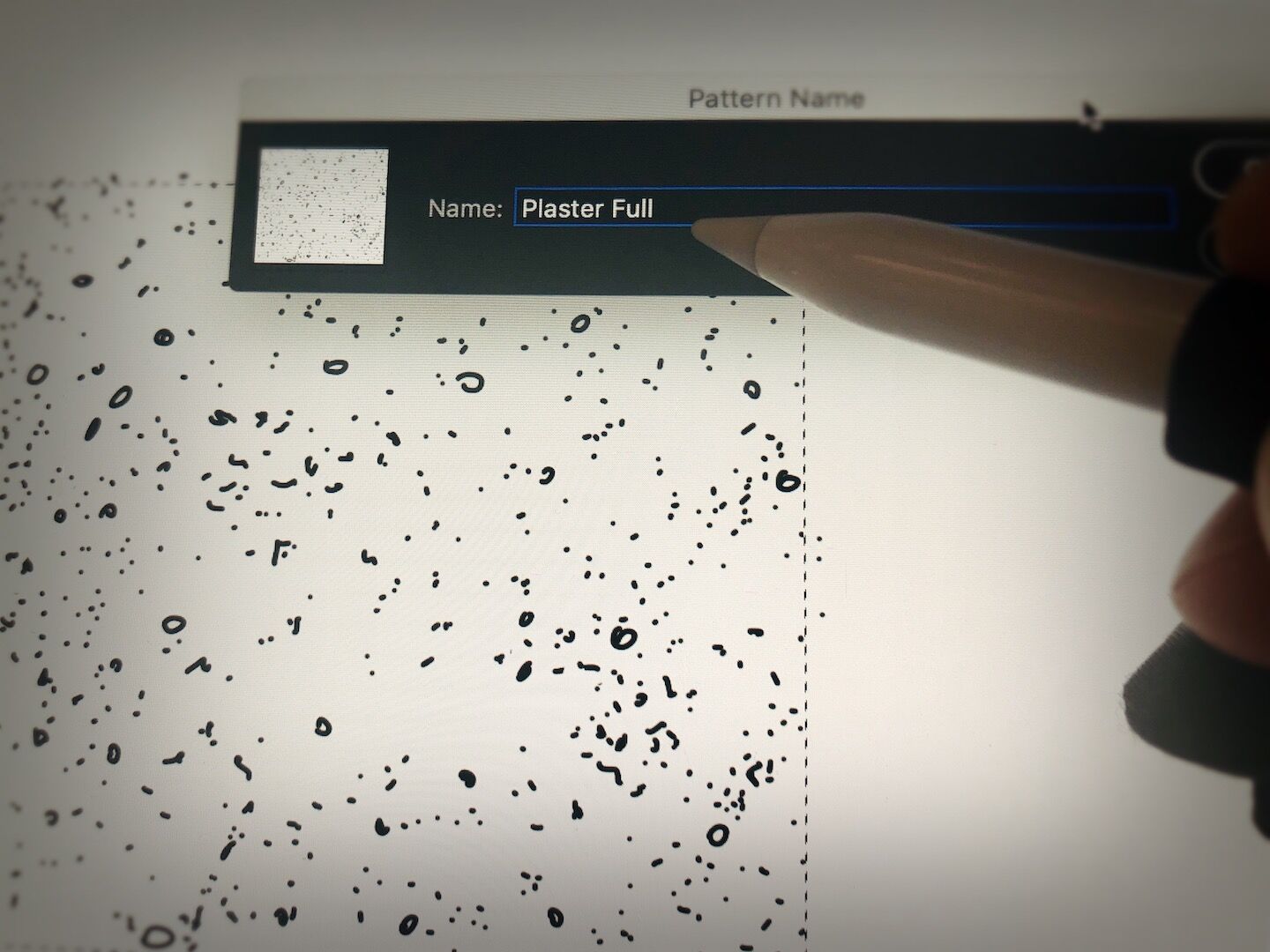
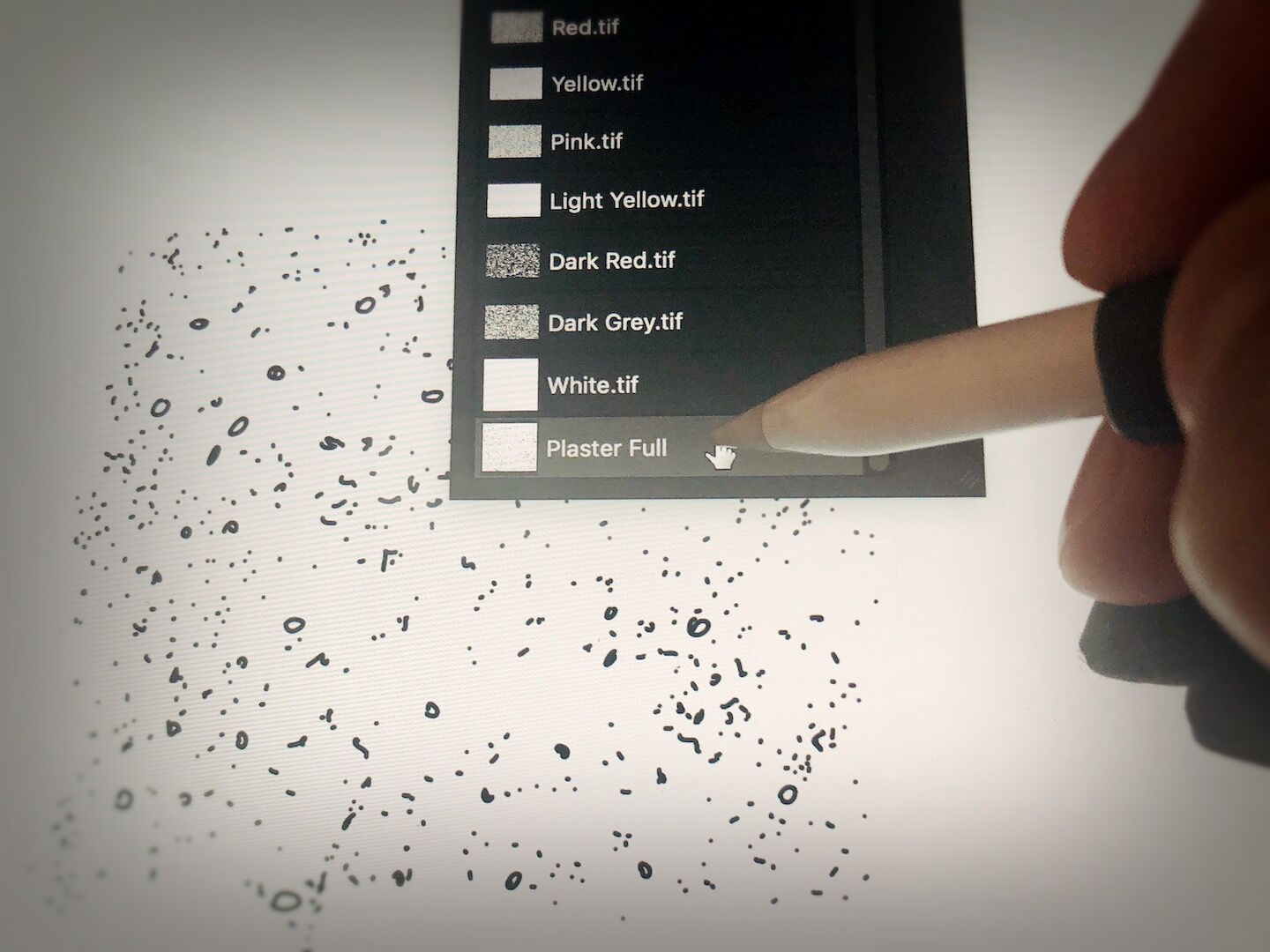
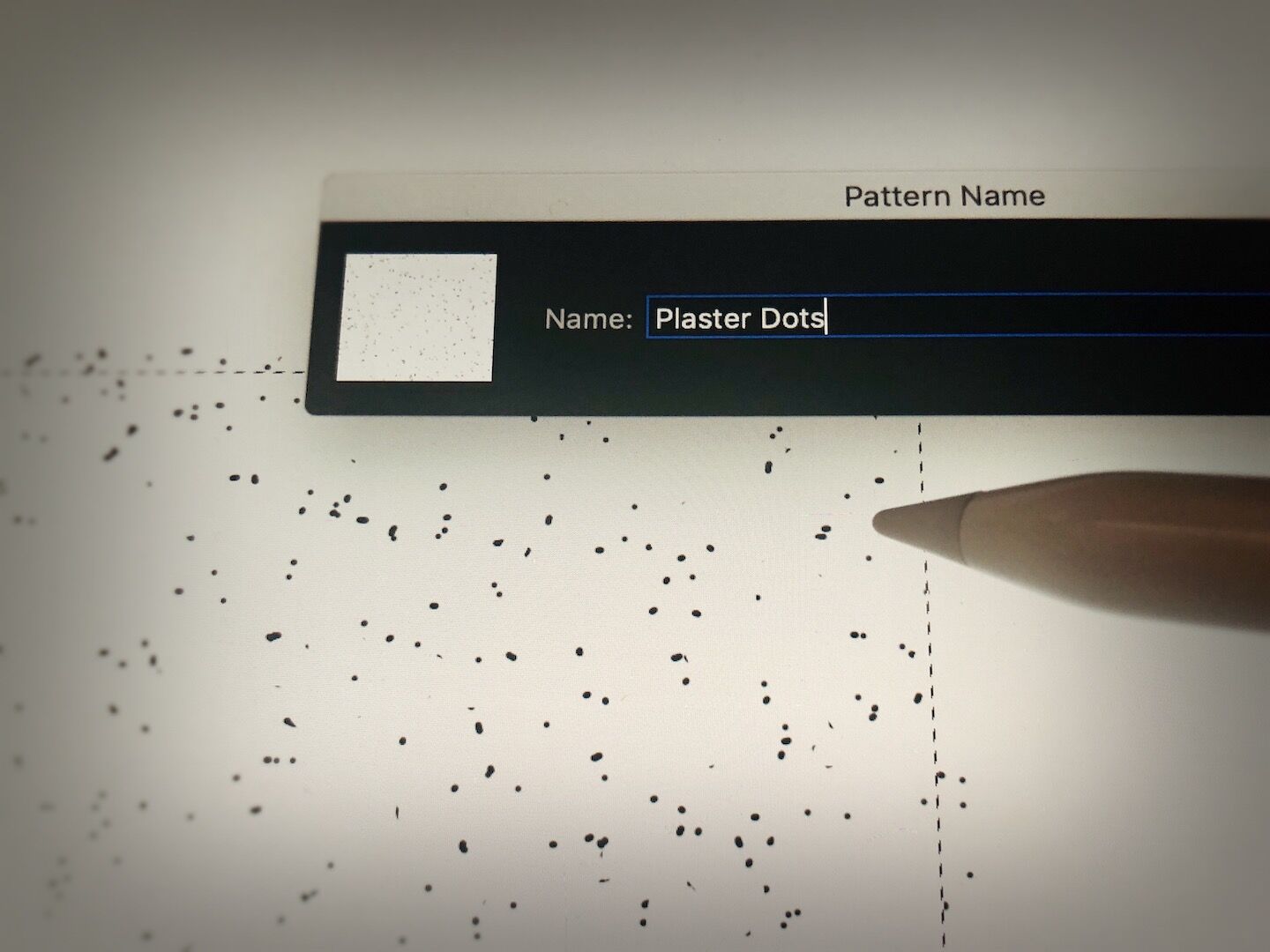
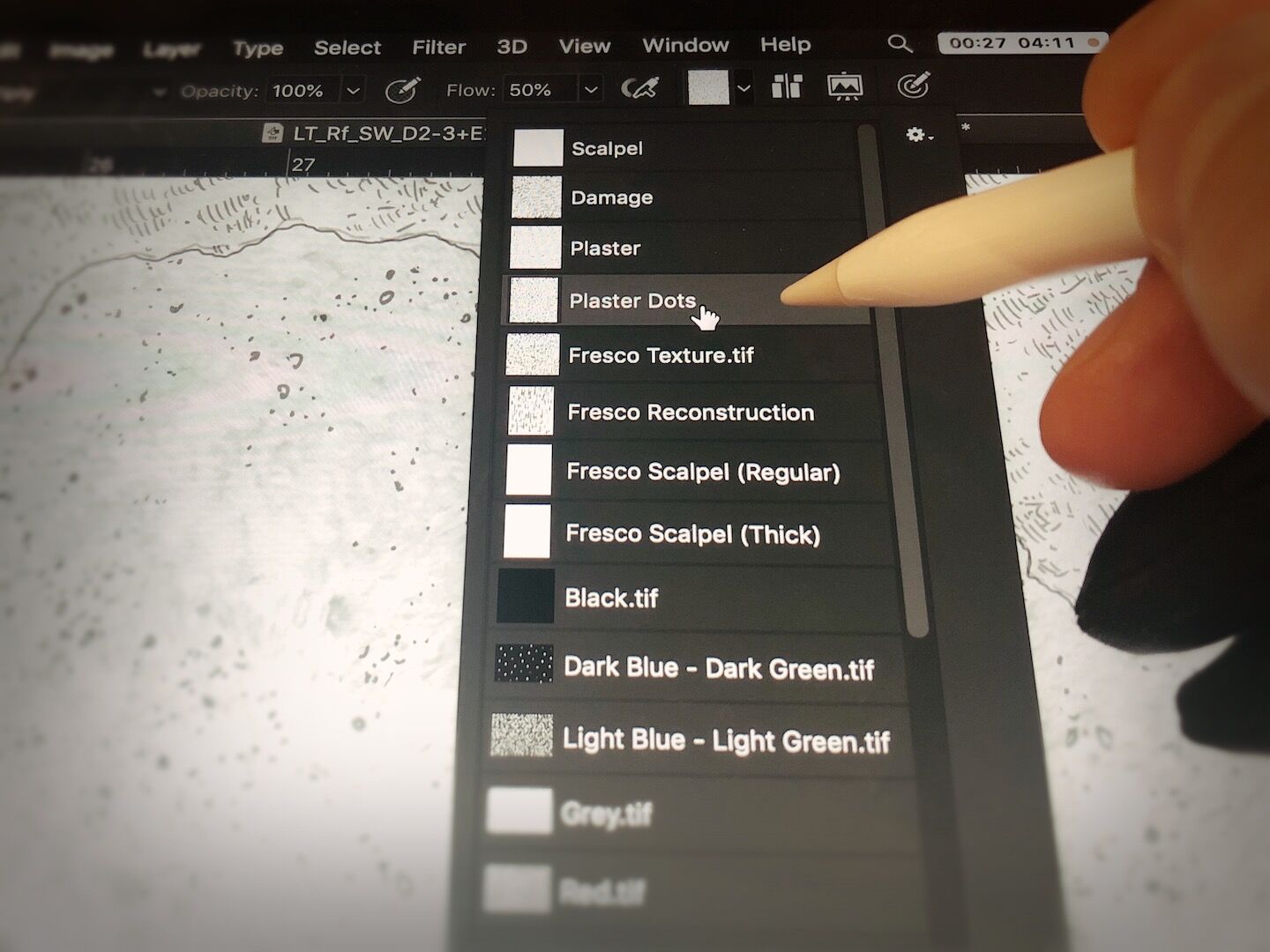
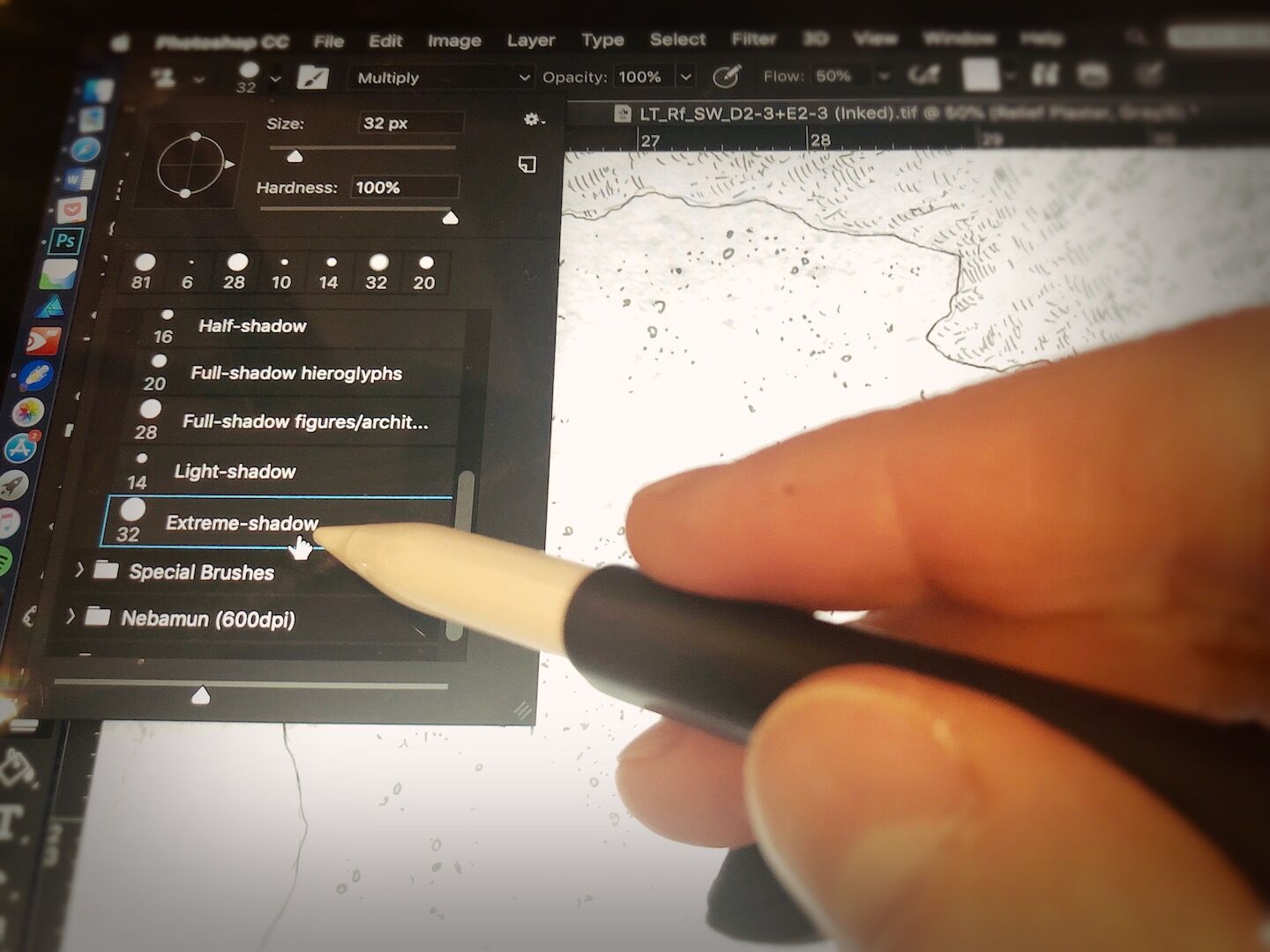
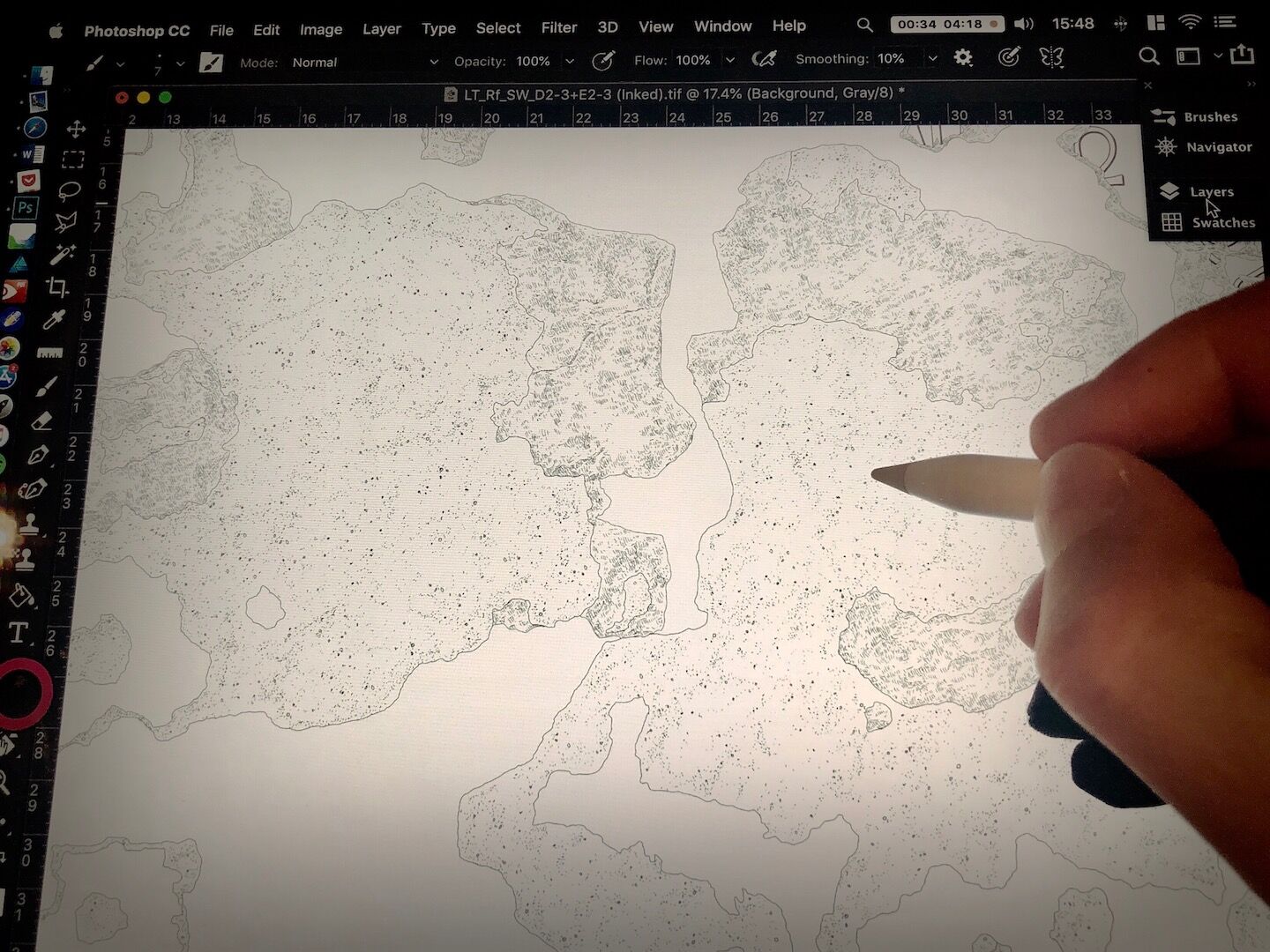
After a brief hiatus in having a true digital plaster pattern, in our second attempt we decided to design two separate textures to create a more flexible solution. The first texture was a relatively light version of the previous plaster texture. The second version was a derivative of the first, where all the circles were erased and more dots were added. The first served as a general plaster background for the rough layout of the plastered area, while the second added all the details relevant to the actual surface. The combination of these two patterns, with the occasional addition of some freehand drawings over sensitive areas, finally gave us the desired result while still saving a tremendous amount of time on large surfaces. Below, you’ll find the step-by-step tutorial regarding how the two patterns were created:
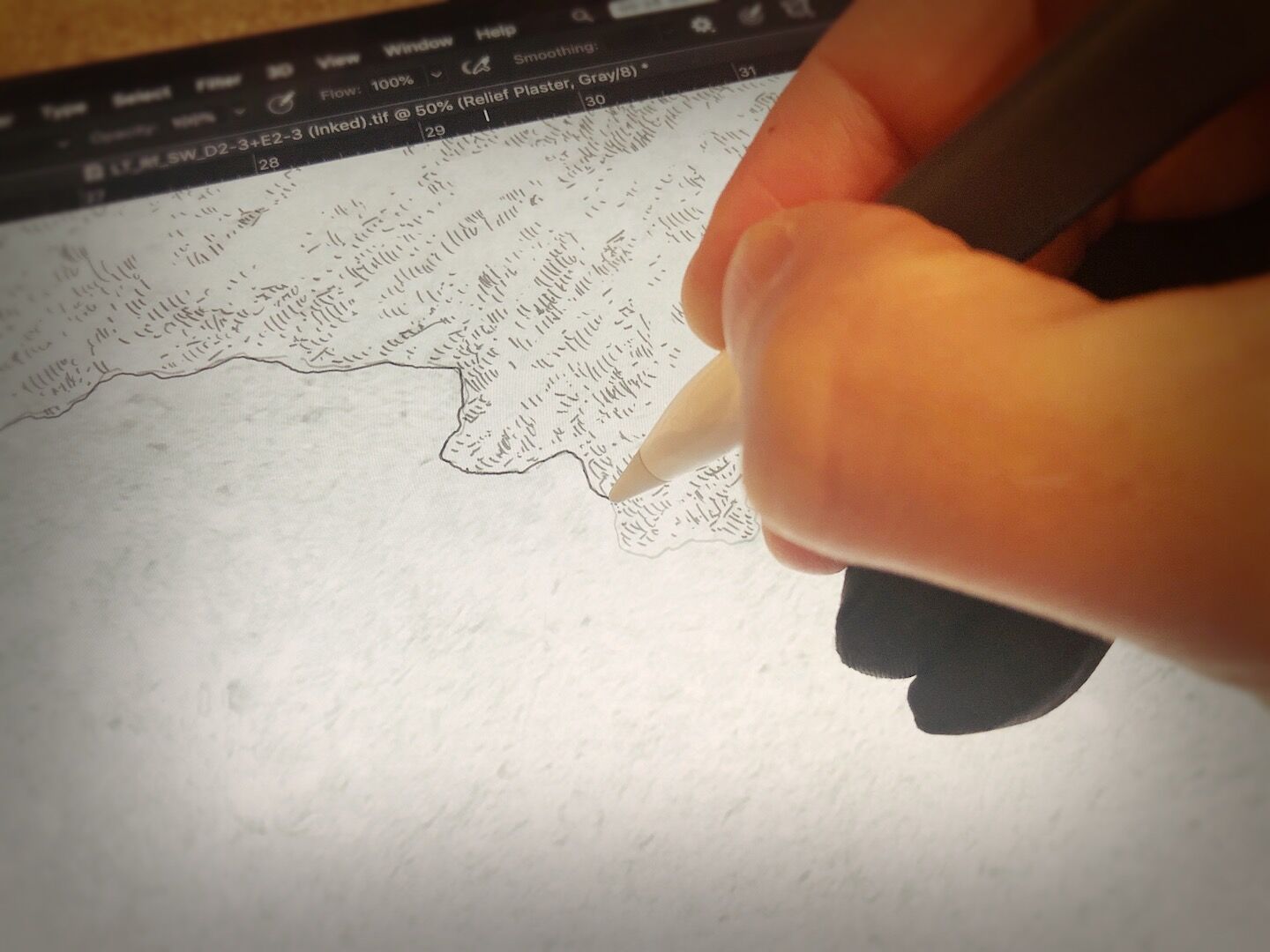
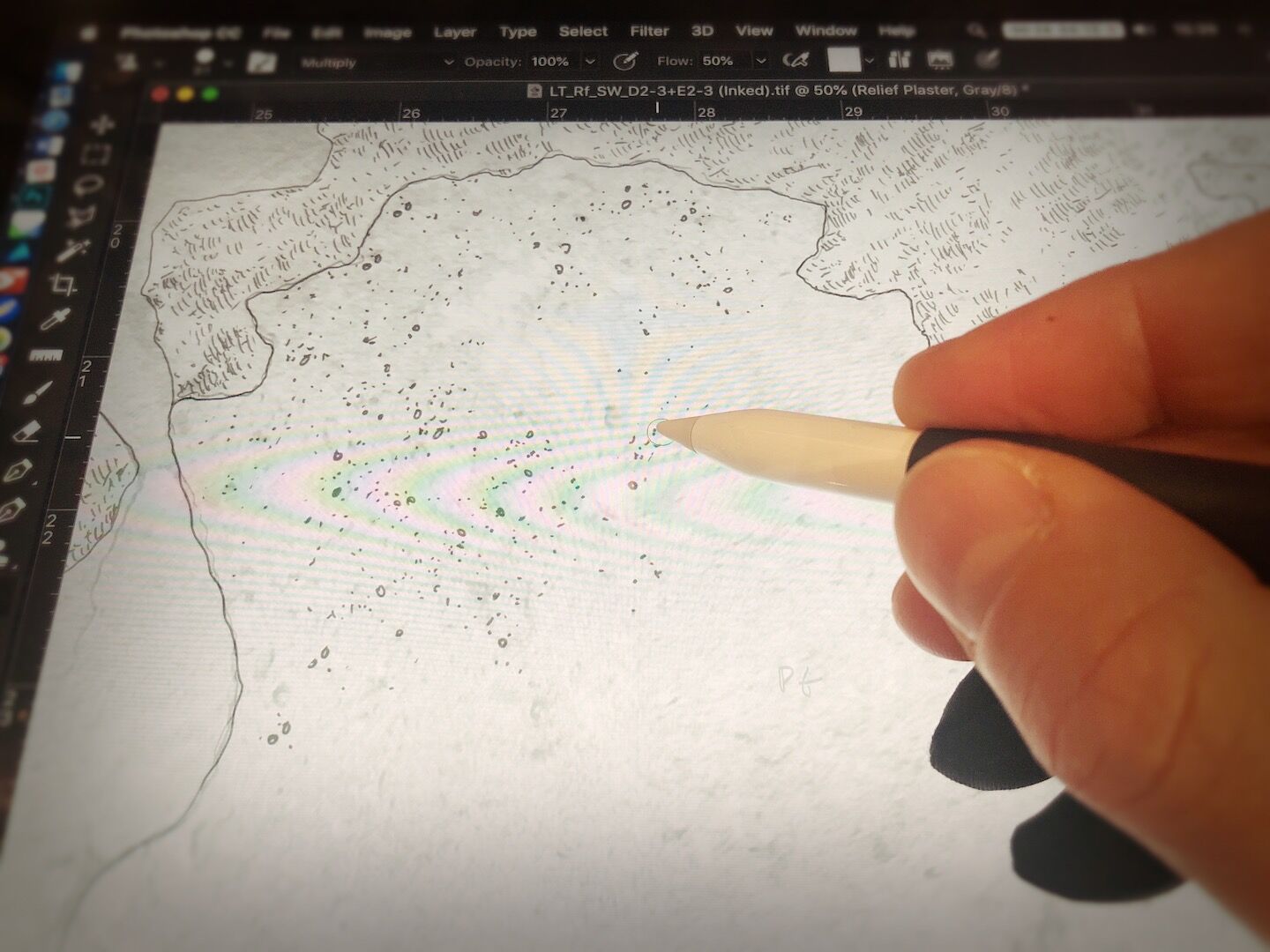
Just like our current digital damage pattern, the Epigraphic Survey’s plaster pattern brushes are available to download from here. And again, you must remember that these patterns were designed to be used in a 1200dpi environment, therefore they need to be resized accordingly when applied in a different context. Regarding the application of the two patterns, we’d like to present another short tutorial that demonstrates each step of the process. It can’t be overstated that one must be very careful when applying any of these patterns and, instead of “overusing” a plaster texture to capture every little detail, should leave sensitive areas (such as cracks) blank and add them by hand at the end of the process.
Debating over patern for so long and spending this much time with developing the right one for representing non-decorative elements may sound unnecessary for some. However, you must keep in mind that epigraphic information could come from many different sources other than carved and/or painted art. With the above solution, the graphical indication of these elements can be made an organic part of our digital drawings while demanding only a small effort from the artist.






















0 comment(s)
Leave a comment(We'll keep your email address private)